コラム
効果的なOGP画像の作成と設定方法をご紹介!
投稿日:2023.06.15

投稿者プロフィール

- Webデザイナー/動画クリエイター
- ME初の新卒入社のWebデザイナー・動画クリエイター。WebサイトやLP、紙媒体、広告クリエイティブのデザインを始め、YouTube動画編集やアニメーションの制作なども行うMEが誇るクリエイター。年齢は一番若いが、実は社歴ではかなりの先輩格。MEで1番のジャニヲタ。趣味はイラストを書くこと。イラストのご依頼もお待ちしています。
最新の投稿
- 2023.10.05コラムページスピードのスコアは何点くらいを目指すべきなのか?
- 2023.06.15コラム効果的なOGP画像の作成と設定方法をご紹介!
Webサイトにアクセスを集めるためには、魅力的なOGP(Open Graph Protocol)画像の作成と正確な設定が欠かせません。OGP画像は、WebサイトやSNSでのシェア時に表示され、ユーザーの関心を引きつける重要な要素となります。
今回の記事では、効果的なOGP画像を作成するためのヒントやデザインのポイント、さらには各SNSでの適切な設定方法について解説します。
目次
OGP画像とは?
OGP画像は、WebサイトやSNSでのシェア時に表示される画像です。これは、Webコンテンツの要点や魅力を視覚的に伝え、ユーザーの関心を引き付ける役割を果たします。例えば、記事のサムネイル、ブログの特徴的なイメージ、製品の魅力的な写真などがOGP画像として使用されます。
正しく作成された魅力的なOGP画像は、SNS上でのシェアや検索結果のプレビューにおいて、ユーザーの注意を引くことができるため、Webコンテンツの成功に不可欠な要素となります。
なぜ正しく設定する必要があるのか?OGPの設定メリット

OGPを正しく設定することにより、Webコンテンツの魅力を最大限に引き出すことができます。
OGPを正しく設定することには、以下のようなメリットがあります。
プレビューの魅力的な表示
OGPを適切に設定することで、WebコンテンツがSNS上でシェアされた際に、魅力的なプレビューが表示されます。これにより、ユーザーの目を引きつけ、クリックやシェアの可能性を高めることができます。
ブランドイメージの向上
OGP画像やメタ情報を適切に設定することで、Webコンテンツを共有する際に一貫したブランドイメージを伝えることができます。ロゴ、特定のカラースキーム、フォントなどの要素を統一することで、ブランドの認知度を向上させることができます。
検索エンジンの表示改善
OGPは検索エンジンにも利用され、検索結果のプレビューに影響を与えます。正確で魅力的なOGP設定により、ユーザーが検索結果からWebコンテンツにアクセスする意欲を高めることができます。
ソーシャルメディアでのシェア拡散
OGPの正しい設定により、SNS上でのシェア拡散が促進されます。魅力的なOGP画像やタイトル、説明文を提供することで、ユーザーがコンテンツをシェアしやすくなり、コンテンツの露出とリーチを拡大することができます。
これらのメリットを最大限に活用するためには、正しいOGPの設定が不可欠です。
各SNSのOGP画像の適切な寸法と最適化のポイント

各SNSでは、異なるOGP画像の寸法や最適化要件が存在します。
このセクションでは、代表的なSNSのOGP画像サイズや最適化のポイントについて表で詳しく説明します。
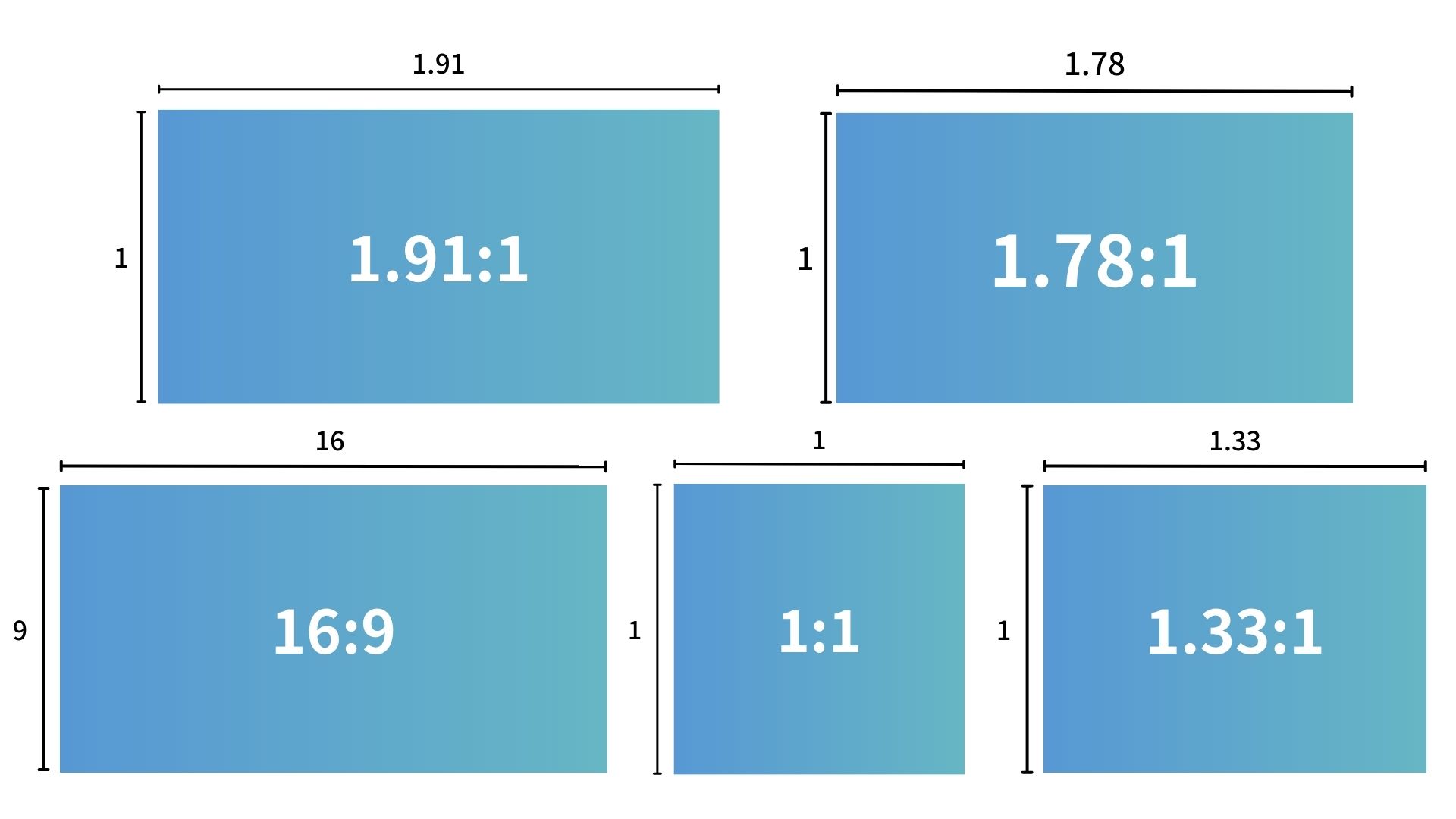
| 画像サイズ | アスペクト比 | 最適化ポイント① | 最適化ポイント② | |
|---|---|---|---|---|
| 最低1200 x 630ピクセル以上を推奨 | 1.91:1が最適(16:9や1:1の投稿も可能) | 画像の中央下部にテキストを配置し、重要な要点をわかりやすく表現する | 鮮明で目を引く画像を使用し、文字やロゴが読みやすいようにする | |
| 最低1080 x 1080ピクセル以上を推奨 | 1:1が最適(縦長の投稿や16:9のランドスケープ写真も利用可能) | 鮮やかな色彩や美しい写真を使用し、インスタグラムのビジュアル性に合わせる | 関連するハッシュタグを適切に活用し、コンテンツのリーチを広げる | |
| 最低1200 x 675ピクセル以上を推奨 | 16:9が最適 | 鮮やかな色使いや強烈なイメージを用いて、スクロール中に目立つようにする | 短いキャプションやクリアな説明文を添えることで、ユーザーの関心を引き付ける | |
| Googleビジネスプロフィール | 1200 x 630 ピクセルを推奨 | ・Google検索のナレッジパネル→1.78:1 ・Googleマップ検索のナレッジパネル→1.33:1 ・「最新情報」フィード→1.33:1 | ビジネスのロゴや商品の写真、店舗の外観など、ユーザーにとって関心のある情報を適切に表示することが重要 | OGP画像はモバイルデバイスでも正しく表示されるように最適化する。画像がクロッピングされたり歪んだりしないように調整する。 |
| LINE | 800 x 420 ピクセルを推奨 | 1.78:1が最適 | ブランドのロゴやアイコンをOGP画像に組み込むことで、ブランディング効果を高める。 | OGP画像は、LINEアプリのモバイルデバイスで正しく表示されることが重要。モバイル画面の制約を考慮して、画像が適切に表示されるように調整する。 |
各SNSごとに、適切なOGP画像のサイズと最適化のポイントに留意することで、ユーザーにより魅力的なプレビューを提供することができます。
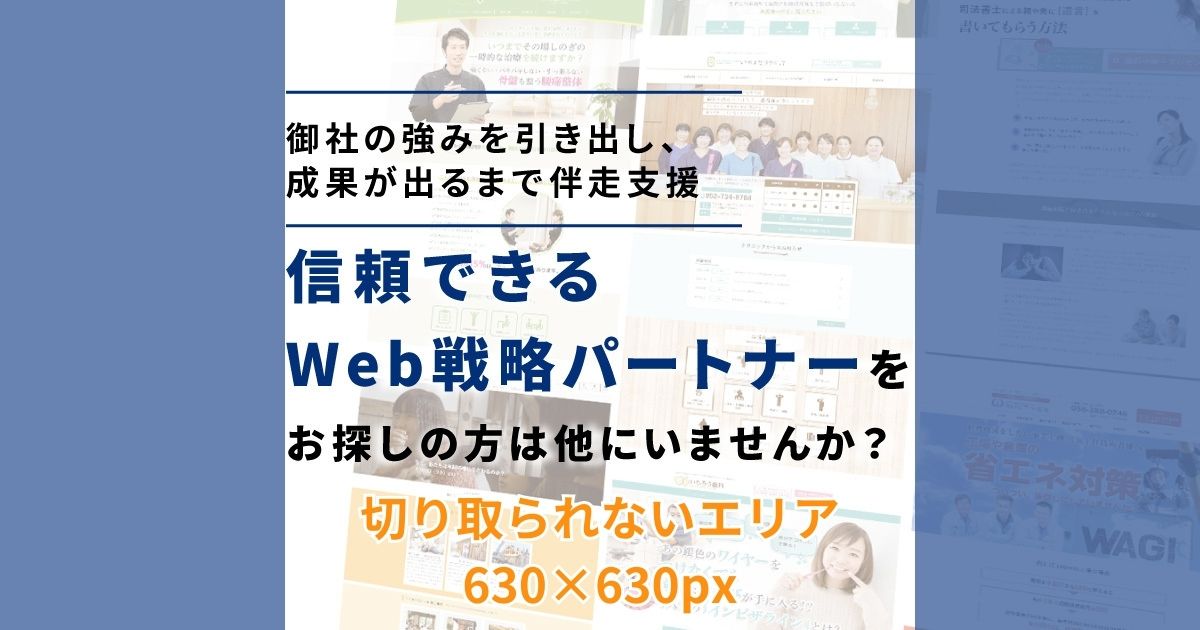
ただ、各SNSそれぞれのサイズに合わせてOGP画像をリサイズするのはそれなりに大変です。そのため、上記全てのOGP画像サイズに適した1200×630pxで作成すると、1点のみで解決するのでおすすめです。注意点として、各SNSごとで画像アスペクト比が異なるため、以下のようにコピーなどの大事なものはなるべく中央に集約しましょう。

魅力的なOGP画像の作り方
魅力的なOGP画像を作成するためには、デザインの要素やコンテンツの鮮明さが重要です。このセクションでは、効果的なデザイン手法やアイデアを紹介し、ユーザーの興味を引くOGP画像の作成方法を解説します。
魅力的なOGP画像を作成するためには、以下のデザイン手法やアイデアを考慮することが重要です。
強烈なビジュアル
目を引く鮮やかな色使いや、強いコントラストを持つビジュアルを使用しましょう。人々の注意を引くために、ビジュアルには魅力的な要素や興味深いイメージを組み込むことが重要です。
簡潔なメッセージ
OGP画像は短い時間で効果的なメッセージを伝える必要があります。簡潔なキャプションや要点を分かりやすく表現し、ユーザーの関心を引き付けるようにしましょう。
強調されたテキスト
OGP画像にテキストを組み込む場合、フォントやスタイルを工夫して重要な情報やキーワードを強調しましょう。読みやすさと視覚的な引力を両立させることが大切です。
ブランドの一貫性
ブランドのロゴや特定のカラースキームをOGP画像に統一することで、ブランドの一貫性を保ちましょう。これにより、視覚的な識別性が高まり、ユーザーにとってブランドがより親しみやすくなります。
カスタムデザイン要素
ユニークなデザイン要素やアイコン、イラストを追加することで、OGP画像に個性を与えましょう。これにより、他のコンテンツとの差別化やユーザーの目を引くことができます。
これらのデザイン手法やアイデアを組み合わせて、魅力的で効果的なOGP画像を作成しましょう。ユーザーが一目でコンテンツの魅力や要点を把握できるようなデザインを目指しましょう。
OGP画像の表示シミュレーション

OGP画像の表示シミュレーションを行うことで、実際にどのように表示されるかを確認することができます。
このセクションでは、表示シミュレーションの方法やツールの活用について説明します。
ソーシャルメディアプラットフォームのプレビューツール
多くのソーシャルメディアプラットフォーム(例: Facebook、Twitter)には、OGP画像の表示をシミュレートするプレビューツールがあります。記事やコンテンツのURLを入力し、プレビューを確認することで、実際のユーザーがどのようにOGP画像を見るかを把握できます。
オンラインのOGPプレビューツール
インターネット上には、OGP画像の表示をシミュレートするためのオンラインツールもあります。これらのツールを使用すると、複数のソーシャルメディアプラットフォームやデバイスでの表示を一度に確認できます。
Facebook上での表示を確認したい場合は、「OGP画像シミュレータ」というサイトを使って確認を行うと便利です。「ドラッグ&ドロップで画像を追加」に該当のOGP画像データをアップロードすると、正方形や長方形などそれぞれのサイズでの見え方を一目で確認することができます。
OGP画像のシミュレートをしながら、デザインや表示を最適化しましょう。
デバイスごとの表示確認
OGP画像は、異なるデバイスや画面サイズで表示されるため、表示シミュレーションではデバイスごとの表示確認も重要です。スマートフォン、タブレット、デスクトップなど、さまざまなデバイスでの表示を確認し、必要に応じてクロッピングやサイズ調整を行いましょう。
テキストや要素の可読性
OGP画像の表示シミュレーションでは、テキストや要素の可読性も確認しましょう。フォントサイズ、カラースキーム(配色計画)、テキストの配置などを調整して、ユーザーが情報を簡単に理解できるようにしましょう。
表示シミュレーションを通じて、実際のユーザーがどのようにOGP画像を見るかを確認し、魅力的で効果的な表示を実現しましょう。
OGPの設定方法:手順を追って完璧な表示を実現する
OGPを正しく設定するためには、特定のメタタグをWebページのヘッダーに追加する必要があります。このセクションでは、具体的な手順や注意点を解説し、完璧なOGP表示を実現する方法を紹介します。
OGPの設定方法の一つは、HTMLの中にOGPタグを記述することです。以下は基本的な手順と具体的なタグの記述方法です。
1. headセクション内にメタタグを追加する
headセクション内に、以下のメタタグを追加します。
<head>
<meta property="og:title" content="記事のタイトル">
<meta property="og:description" content="記事の概要">
<meta property="og:image" content="OGP画像のURL">
<meta property="og:url" content="記事のURL">
<!-- その他の必要なOGPタグ -->
</head>2. 必要なOGPタグを追加する
- og:title: 記事やコンテンツのタイトルを指定します。
- og:description: 記事やコンテンツの簡潔な概要を指定します。
- og:image: OGP画像のURLを指定します。OGP画像はユーザーに表示されるサムネイル画像として使用されます。
- og:url: 記事やコンテンツのURLを指定します。
3. その他の必要なOGPタグを追加する
上記の基本的なOGPタグ以外にも、追加のタグを使用してOGPをカスタマイズすることができます。例えば、og:typeやog:site_nameなどのタグを追加することで、より詳細な情報を提供できます。
HTMLにOGPタグを記述することで、Webページやコンテンツがソーシャルメディア上でシェアされる際に、正確で魅力的なプレビュー情報を提供することができます。OGPタグを適切に設定し、必要な情報を提供しましょう。
まとめ
今回はOGP画像の適切なサイズや作り方、設定方法などをご紹介しました。以下にポイントをまとめます。
・各SNSには、推奨サイズや最適化のポイントがあります。これを踏まえてクロッピングや歪みを避けましょう。
・効果的なOGP画像作成には、ビジュアルの魅力や要素の配置、色使い、テキスト表現が重要です。
・画像作成が完了したら、OGP画像の表示シミュレーションを行い、実際のユーザーがどのように見るかを確認しましょう。
・OGP画像設定時、HTMLにOGPタグを記述する場合は、適切なメタタグを追加し、タイトル、概要、画像、URLを指定しましょう。
OGP画像の作成と設定は、Webコンテンツや記事のシェア時に重要な役割を果たします。適切に設定されたOGP画像は、ユーザーの関心を引き付け、クリック率やシェア数の向上につながることがあります。
ユーザーにとって魅力的で興味深いOGP画像を設定し、コンテンツのシェアや閲覧の増加に貢献しましょう。
30分無料相談!
Web制作・集客についてお困りではありませんか?

- 最新の記事
- 月刊ME11月号
- 月刊ME10月号
- 月刊ME9月号
- 月刊ME8月
- 月刊ME6月号
- 月刊ME5月号
- 顧客の要望を最優先に考え、顧客の満足度をより重視している会社だと感じました。
- 【LPの作り方5選】Google広告で反応が取れるランディングページ制作方法を解説!
- 月刊ME4月号
- 【買取業者のWeb集客事例】山形県の農機具買取会社様のコンサルティングレポート
- カテゴリー
- SEO対策(18)
- ブログ集客(2)
- web広告(13)
- Web集客[運用・改善](21)
- チラシ集客(0)
- ホームページ集客(21)
- Webコピーライティング(2)
- Zoom使い方(7)
- MEO対策(12)
- Web集客成功事例レポート(16)
- 治療院集客(1)
- LINE活用(1)
- 月刊ME(16)