採用にもマーケティング思考が必要な時代です!
なぜ、自社採用サイトが必要なのか?

求人媒体だけでは、自社の魅力を伝えることに限界がある
求人媒体を利用した募集では、一定の情報しか伝えることができません。しかし、採用サイトを活用することで、自社の魅力や強みを細かく伝えることができます。企業のブランディングにも繋がります。

indeedやGoogleしごと検索などの求人専用検索エンジンの登場
現在、求職者が求人情報を検索する方法は多岐にわたります。中でも求人専用検索エンジンが増えていることから、自社採用サイトを作成することで、より多くの求職者にアクセスしてもらえます。

各媒体ごとの制約が少ないため、自由な表現・アピールがしやすい
求人広告媒体やSNSなどのツールでは、広告規制により自由な表現ができない場合があります。しかし、自社採用サイトでは、会社の雰囲気や日々の取り組みなど、自由なアピールができます。

自社の日々の活動、取り組み、会社の雰囲気など、会社の中のことを発信できる!
自社採用サイトでは、企業の魅力をより具体的に伝えることができます。自社の取り組みや会社の雰囲気、社員の声を掲載することで、求職者は自社の良さを感じることができ、応募意欲が高まることが期待できます。
これからの自社採用サイトに求められること
1、求職者専用のWebサイトを作ること
求職者専用のWebサイトを作ることは、応募者の利便性を高めることができます。そのためには、サイト内のナビゲーションの使いやすさや、情報の整理・カテゴリ分け、応募フォームの設置場所やフォームの使いやすさなど、求職者目線でのサイト作りが重要です。また、応募者が採用情報を正確に把握できるよう、求人情報の更新頻度や、求人情報の詳細さも重要なポイントとなります。
2、indeed対策
indeedは、求職者が求人情報を探す際に利用されることが多い求人専用検索エンジンの一つです。indeedに掲載された求人情報の中から、自社の求人情報を上位に表示させるためには、求人情報の品質向上や、indeedの掲載ルールに合わせた掲載方法、キーワード選定などが必要です。また、indeedに掲載されている求人情報を、自社サイトへ誘導する施策も有効です。
3、Googleしごと検索対策
Googleしごと検索は、Googleの検索結果に求人情報を掲載することができる機能です。Googleしごと検索に掲載されるためには、求人ページのSEO対策が必要です。求人情報のタイトルや説明文には、検索ユーザーがよく検索するキーワードを選定することが重要です。また、自社の求人情報だけでなく、企業の特徴や魅力を紹介するLPを作成することで、より多くの求職者にアプローチすることができます。
4、ブランディング
自社の魅力をアピールし、ブランド価値を高めることができる採用サイトの作成には、デザイン性の高いサイトや、企業の魅力をわかりやすく伝えるコンテンツが必要です。また、企業理念や社員の声を掲載することで、企業の文化や風土をアピールすることができます。企業のブランディングには、サイト内での写真や映像の使用や、カラーの統一、ロゴの使用など、統一感をもたせることも重要です。
5、更新性の高いサイト構築と運用改善
採用サイトは、求職者が最新の情報を知るためのツールです。そのため、求人情報の更新はもちろんのこと、採用フローの改善や、採用情報を発信するメディアの変化に合わせたコンテンツの充実も必要です。また、サイト運用においては、Googleアナリティクスなどのツールを活用し、アクセス解析や求職者の行動分析を行い、改善点を見つけることが重要です。
6、自社サイト経由での採用プロセス構築
採用サイトは、求職者と企業の間の窓口としての役割があります。そのため、自社採用プロセスをサイト上で完結するように設計することが求められます。具体的には、求人ページに応募フォームを設置し、自動返信メールの送信や、面接日程の予約機能などを実装することが考えられます。また、自社採用プロセスを自社サイト上で完結することで、求職者の情報漏えいを防止することもできます。
採用サイトに付随した以下のようなツールも併せて制作いたします。
当社では、採用サイト・求人採用ランディングページ制作に併せ、採用に必要な各種ツールの制作も承っております。
当社の制作チームは、企業の特徴や魅力を最大限に引き出し、求職者にアピールするための質の高いツールを制作いたします。採用に必要なツールの一つ一つに適したデザインやコンテンツを提供し、企業の採用活動をバックアップします。
良い採用サイトをつくるには?

ゴールを明確にすること
採用サイトを制作するにあたり、求めるゴールを明確にすることが大切です。採用サイトの目的やターゲット層に応じて、求人情報の掲載方法やサイトの構成を決めることができます。また、採用サイトにおけるコンバージョン(求職者の応募数)を定量的に測定し、改善点を把握することも重要です。

求職者ターゲットを明確にすること
採用サイトのターゲット層を明確にし、その人たちが何を求めているのかを把握することが必要です。ターゲット層の特徴や嗜好、転職のきっかけなどを把握し、それに合ったコンテンツを作成することで、求職者の興味を引きつけることができます。

コンセプトに合ったサイト設計
採用サイトのコンセプトに沿ったサイト設計が必要です。企業の特徴や魅力を打ち出すために、色彩やフォント、レイアウトなどのデザインを工夫することが必要です。また、ナビゲーションの使いやすさや、情報の整理・カテゴリ分けなども重要です。

継続的な情報発信で魅力を伝えること
採用サイトのコンテンツは、更新頻度を高く保つことが必要です。企業の取り組みや社員インタビュー、求人情報の更新など、最新の情報を提供することが求められます。また、SNSなどを活用し、採用サイトに訪れなかった求職者にもアピールすることができます。

求職者候補の不安や疑問を少しでも軽減できること
採用サイトを利用する求職者には、企業のことを知りたいという興味や、不安・疑問を持っている場合があります。採用サイトでの情報発信によって、求職者候補の不安や疑問を少しでも軽減できるようなコンテンツを用意することが重要です。
採用サイト制作の費用
基本料金
オプション
(1求人あたりの費用)
(人数及び撮影時間により応相談)
(1件あたりの費用/人数及び出張有無により応相談)
(2時間の場合の費用/撮影規模や日数により応相談)
採用サイトの制作実績
医療法人・社会福祉法人様の採用LP事例

医療法人・社会福祉法人様の介護福祉施設の職員を募集するための採用サイトです。
一般的な介護施設とは違い、建物がホテルのように凝っているため、建物の写真に負けないように高級感や優雅なイメージを出しつつ、やる気にあふれた活力のある人材に来てもらえるよう黄色をベースとしたデザインにしました。
情報ネットワークサービス業様の採用サイト事例

教育機関、官公庁、病院などのお客様に対するネットワーク環境の企画設計・構築保守を中心に事業を展開されている企業様の採用サイトです。
社内の雰囲気や仲の良さ、人の繋がりを大切にしていることが伝わるように、柔らかい曲線やグリーンを用いた温かみのあるデザインにしました。
この採用サイトを見る >
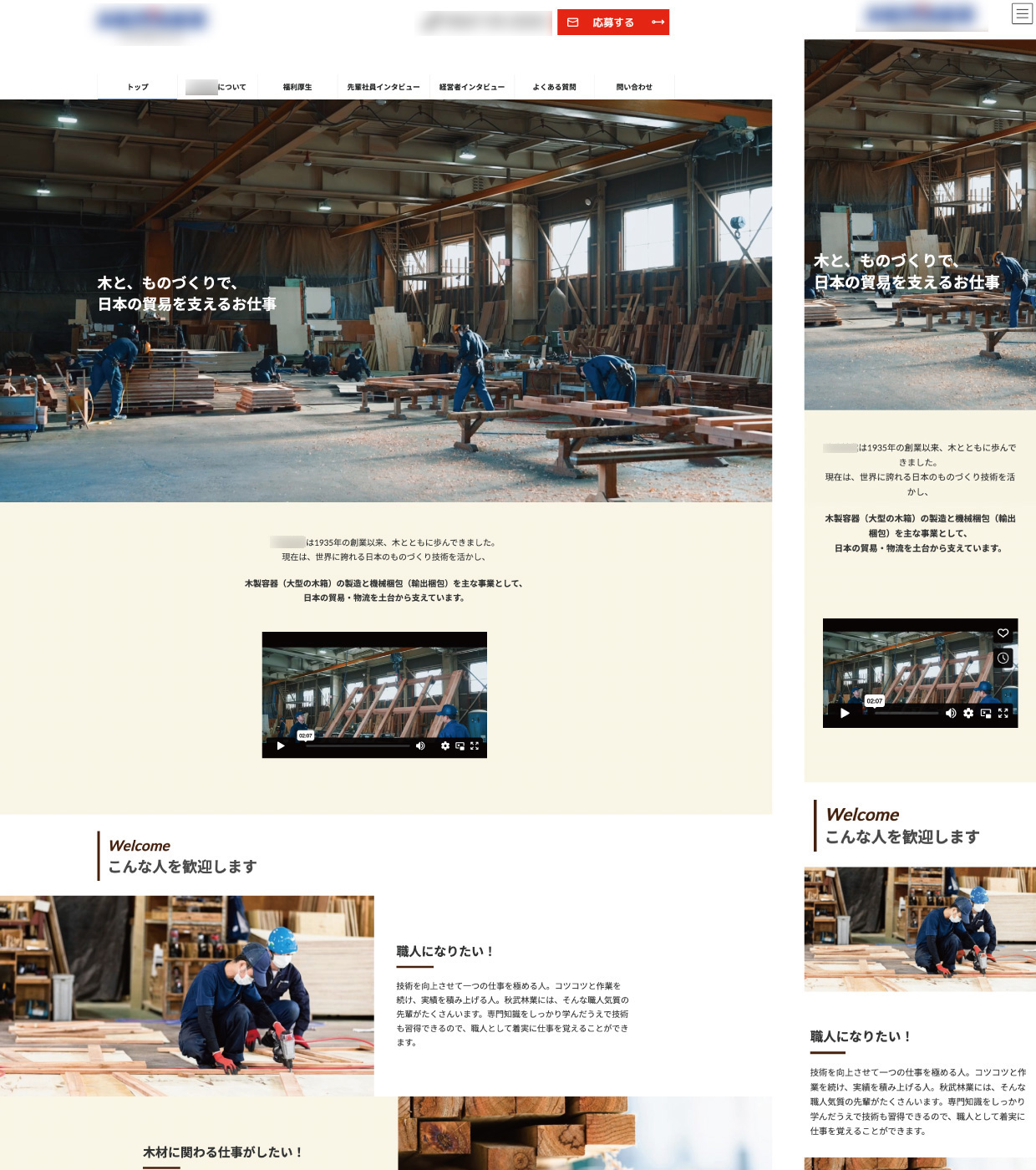
工業用機械の輸出梱包業様の採用LP事例

工業用機械の輸出梱包業様の製造スタッフ、梱包スタッフを募集するための採用サイトです。
会社の雰囲気や従業員を大切にされている企業様のため、社内の空気感や温かみが伝わるよう、人が働いている画像を多く使用したLPにしました。
この採用サイトを見る >
ご注文から制作までの流れ
- STEP.01お問い合わせ
- ・お問い合わせフォーム、電話、メールなどでお客様からお問い合わせをいただきます。
・返信は、お客様からいただいた連絡先へ、営業担当者がご返信いたします。
- STEP.02ヒアリング・ご提案
- ・担当者がお客様のご要望やご希望をヒアリングし、制作に必要な情報を収集します。
・その後、制作の方向性をご提案させていただきます。
- STEP.03お見積り
- ・ご提案内容に基づき、制作の見積もりを作成いたします。
・お見積もりの内容にご納得いただけましたら、制作に着手いたします。
- STEP.04設計
- ・デザインの方向性や機能など、サイト制作の方向性を決める設計書を作成いたします。
・設計書の内容にご確認いただき、修正が必要な場合は、その都度ご相談いただきながら改善いたします。
- STEP.05制作
- ・設計書に基づいて、デザイン担当者が画面デザインを作成し、エンジニア担当者がコーディング作業を行います。
・途中経過をお客様にご確認いただき、修正が必要な場合はその都度対応いたします。
- STEP.06お客様へのご確認
- ・デザイン・コーディングが完了したら、お客様にご確認いただきます。
・修正を加え、再度ご確認いただく場合もあります。
- STEP.07最終チェック
- ・最終的なチェックを行い、動作チェックやレスポンシブデザインの確認、SEO対策の確認などを行い、細部まで確認し、完成となります。
以上が、ご注文から制作までの流れです。お客様のご要望に応じて、柔軟に対応いたしますので、お気軽にお問い合わせください。
今すぐ無料相談・問い合わせをする